In this article i will write about adding html, css, javascript and other "client side" code into any place in our shop. Of course you can do it manually by editing template .tpl files of your shop theme. However, this method can be a bit annoying and difficult for users without a basic knowledge of programming languages and smarty. In this short article i want to describe free module for adding html, css, javascript code in Prestashop.
Module is called HTML BOX and you can download it for free from MyPresta.eu website
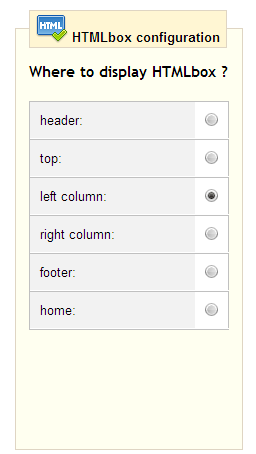
Usage of this module is very simple. Just download and install this module in your prestashop back office. Then you must go to configuration site of this module and select place, where you want to input html, css, javascript, other code. Exactly as we checked on image attached below:
as you see, you can check one position from many front-office hook list.
- You can display your code in:
- Header section of your shop
- Top section of your shop
- Left collumn of your shop
- Right collumn of your shop
- footer section of your shop
- and home section of your shop
We checked left collumn.
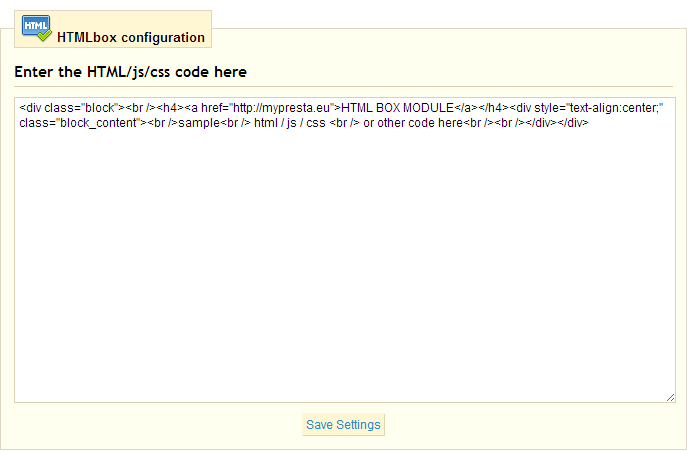
Text box window near hook list is place, where you put the code you want to dispaly. It could be any widget from other sites such like facebook, twitter, pinterest etc. So, put the code there and save settings of this module. Now you can refresh your shop page. You will see the new code exactly there, where you want and checked in module options.












Brak komentarzy:
Prześlij komentarz