In this tutorial you will read how to create Facebook Like Box plugin code and something about adding procedure to your shop. Please note that to do it yourself you will need a minimum knowledge of managing files on the ftp server. But I think that the issue is simple and anyone can do it yourself. So let's go!
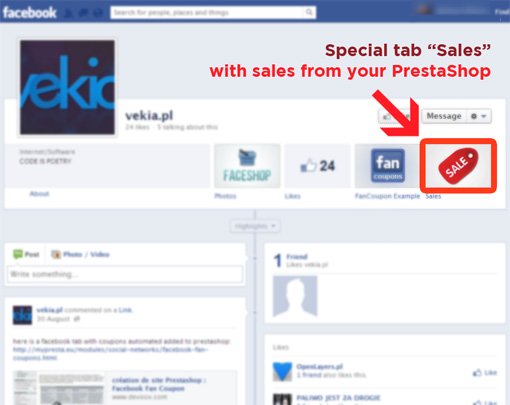
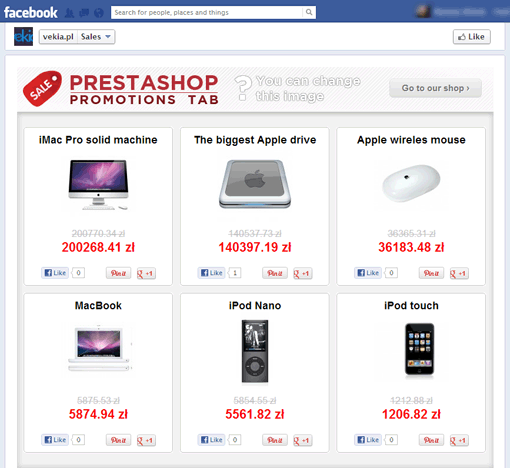
Maybe you want also great facebook shop tab?
The best Facebook Shop module for Prestashop - now 40€ cheaper!
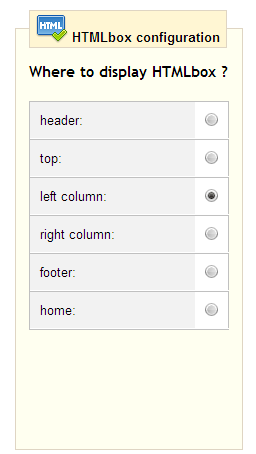
Select place where we want to add Facebook Like Box Plugin in PrestaShop
As we say in previous post we want to add Like Box Plugin into right collumn of our shop. We of course can add this awesome plugin wherever we want, but that is a topic for a completely separate article ;).
On image attached below we pointed on red area where we want to put Facebook Input Box Plugin.
If we want to change our PrestaShop template, it is important to turn on "force compile" in PrestaShop preferences. Basically "force compile" is related to programming languages (in this case for php and smarty solution). If you turn on force compile in PrestaShop back-office - the script will rebuild your shop template on every time you enter or refresh shop page. It's important, because without "force compile" changes will not appear! Remember to turn off "force compile" after doing work. If you don't know where you can turn of "force compile": login into you PrestaShop back office go to Preferences tab, next to performance tab. You will see:
To turn on check "Force compile:" setting to yes. Ok, so now you can edit shop template files.
Editing PrestaShop template file for Facebook Like Box Plugin
If we want to add Like Box Plugin into right collumn of our shop, edit shop template file named footer.tpl. You can find it here:
prestashop_directory/themes/your_theme/footer.tpl
Where:
prestashop_directory is directory where you prestashop is installed
your_theme is a shop template directory that is active in your shop
open file to edit with notepad or other text edior. We prefer to use a special HTML or PHP editor like notepad++ (windows) or geany (linux) or other free software. In this case we will show how to edit in simple windows notepad. So, edit this file with notepad ;)
You footer.tpl file probably looks like file included below:
//HERE YOU WILL MUST IMPUT
//PROPER LIKE BOX PLUGIN CODE
{$HOOK_RIGHT_COLUMN}
How to get Facebook Like Box Plugin code?
Available setting in form:
Facebook Page Url: The URL of the facebook page for like box
Width: the width of the like box plugin
Height: the height of the like box plugin
Color Scheme: The color scheme of the plugin. Note that the background is always transparent to match your background color. This setting changes the foreground colors to work well on light or
Show Faces: Enable in you want to display profile photos of fans
Border Color: Border color of the like box plugin
Stream: Enable if you want to stream wall feed from your fan page
Header: Enable if you want to display "Find us on facebook" in header of Like Box
Click on Get Code button. Now you will se box with code for: HTML5, XFBML, IFRAME, URL. Select the IFRAME.
copy selected code to clipboard (ctrl+c)
and paste it for place:
//HERE YOU WILL MUST IMPUT
//PROPER LIKE BOX PLUGIN CODE
{$HOOK_RIGHT_COLUMN}
You footer.tpl section for displaing like box after paste like box code will looks like below:
{$HOOK_RIGHT_COLUMN}
As you probably see, in iframe we defined connection to Like Box Plugin url.
Attributes in Like Box Plugin url:
href - the URL of the Facebook Page for this Like Boxwidth - the width of the plugin in pixels. Default width: 300px.height - the height of the plugin in pixels. The default height varies based on number of faces to display, and whether the stream is displayed. With the stream displayed, and 10 faces the default height is 556px. With no faces, and no stream the default height is 63px.colorscheme - the color scheme for the plugin. Options: 'light', 'dark'show_faces - specifies whether or not to display profile photos in the plugin. Default value: true.stream - specifies whether to display a stream of the latest posts from the Page's wallheader - specifies whether to display the Facebook header at the top of the plugin.border_color - the border color of the plugin.force_wall - for Places, specifies whether the stream contains posts from the Place's wall or just checkins from friends. Default value: false.
Save your footer.tpl file and upload it into your PrestaShop correct template directory in ftp server. Refresh your website. Now you can see like box included into your shop page :)
You can also add this plugin in left column, footer section or in header section following this step-by-step tutorial. But there is main problem: how to add like box between Cart or specials Section?
It's a little bit harder and it's topic for another article.... If you want to put like box anywhere you want, use module:
Facebook Like Box Pro module from official PrestaShop addons store, which costs 35,76 € with tax) or use module named
Prestashop Facebook Like Box Plugin Module for about 14,00 € (this is price with tax).